Frontpage Slideshow For Joomla

Best of the Joomla templates since 2005. Offering responsive free Joomla templates & premium Joomla templates, RTL layouts for Joomla 3. 300K+ happy members JA Slideshow - Joomla extension documentation Joomla Templates and Extensions Provider. Joomla Slider Plugin Tutorial. JQuery Joomla Slider is an awesome slideshow module for Joomla. It allows you to create image sliders and integrate them into Joomla in a few clicks!
Frontpage SlideShow is the most eye-catching way to display your featured articles, stories or even products in your Joomla website, like major websites Linux.com, CNet.com or Yahoo! Movies do.
| Views | 2,053 | Downloads | 28 |
|---|---|---|---|
| Version | 3.12.0 | Created | 2016-10-18 |
| System | Joomla 1.5 & 2.5 & 3 | Changed | 2019-09-19 |
| Website | JED | Developer | JoomlaWorks |
| License | GNU/GPL | Original Price in Developer Site | 19.90 €EUR |
It creates an uber cool slideshow with text snippets laying on top of images, in a variety of templates and combined effects.
Frontpage SlideShow allows you to create multiple slideshows within your Joomla website (in different pages or even on the same page), comes with 8 uniquely styled templates, a powerful jQuery based slideshow engine with crossfade & carousel based transitions, text effects, statistics and can retrieve content automatically from Joomla articles/menus, K2 items and Virtuemart/redShop/Tienda/HikaShop products!
Frontpage SlideShow is a pure CSS & JavaScript based slideshow system, which means it's dead simple to customize and it's both SEO and tablet/mobile friendly (in iOS, Android or Windows 8 smartphones & tablets).
And don't worry about how you'll manage your slideshows. Unlike other expensive/copycat implementations, Frontpage Slideshow has a dedicated Joomla backend component which you use to effortlessly manage your slideshows. Easy and fast.
Moreover, it now natively supports content fetching from K2 and the most popular e-commerce components for Joomla: Virtuemart (versions 2.x & 3.x), Tienda, redShop and HikaShop. That means you quickly make up your slides just by selecting the source (e.g. a K2 item) and Frontpage Slideshow will fetch in a snap the title, description text and associated image!
It's no wonder Frontpage Slideshow is used by some of the most popular Joomla websites in the world:
FEATURES
- Fully compatible with Joomla 1.5, 2.5, 3.x
- Lightweight & frontend optimized slideshow engine, based on jQuery, offering crossfade & carousel transition effects between slides, lava-lamp style navigation, progress bar and text transition effects. That means you have 24 different effect combinations to use!
- 9 slideshow templates to get you started. Customizing them is very easy as all fonts, font-sizes, colors etc. are controlled by CSS. Building your own is a joy if you know your way around with MVC templating in Joomla.
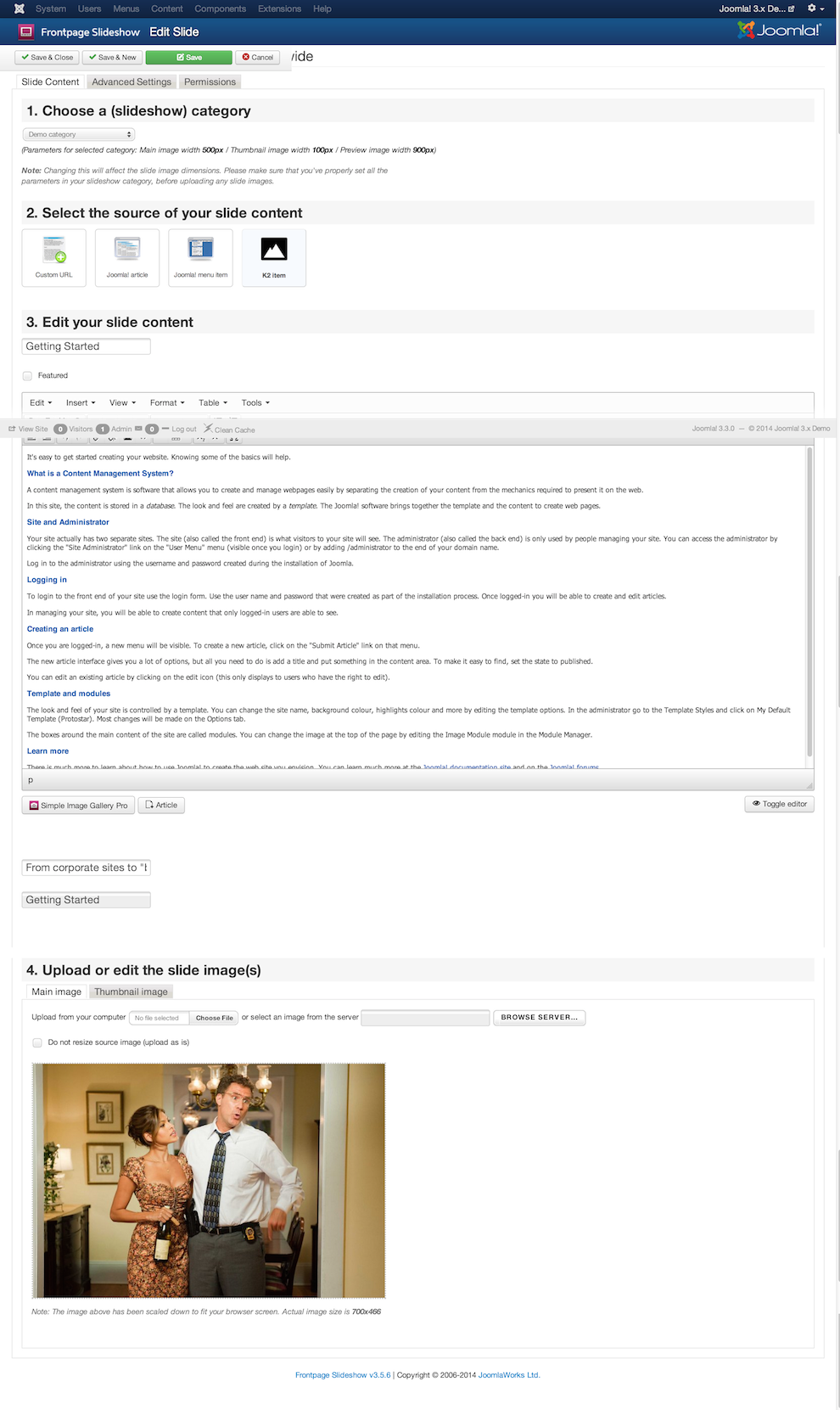
- The slide creation process is dead simple to use through guided steps.
- Drag and drop slide re-ordering (per category) in the backend.
- Integration with Joomla articles and the most popular Joomla content extensions like K2, Virtuemart (2.x & 3.x), redShop, Tienda & HikaShop. That means Frontpage Slideshow can import the title, text, link and associated image from such components with a single clicks. For example, if you want to create a slide from a K2 item, all you have to do is select that K2 item and Frontpage Slideshow will automatically populate all slide fields, which you are free of course to edit as you wish!
- You can now display your slideshows either via the module (or multiple module copies) or via the new component view. That means you can create a direct menu link to a specific slideshow, so you can e.g. assign a slideshow to your homepage, without messing with module positions and funky module display conditions. This option is ideal for portfolio based websites that want to assign slideshows directly to Joomla menu items.
- Multiple slideshows in your Joomla website, even on the same page (thanks to new slideshow engine) - so you can have a slideshow fetched in the component region and an other in a module or in combinations you define.
- Better slide image uploading using ajax (which means better previewing) and better slide image management (similar to K2's), with multiple copies of your original image created for better performance. And we got some cool new templates to show in the near future using these different size images..
- Statistics! Frontpage Slideshow will now track (by default) all slideshow clicks and create beautiful statistics graphs in the backend, so you can visually see which are your most popular slides in various timeframes. Using Frontpage Slideshow to promote products? Now you can now which products draw your customers attention more! Statistics can of course be disabled at any time if you prefer SEO over click tracking.
- Better server-side performance compared to version 2.x. A new caching layer for the module and the new slideshow content prefetching mechanism, which reduces the queries needed to retrieve slide content from third-party extensions (K2, Virtuemart, redShop, Tienda & HikaShop). In high traffic or high content volume Joomla websites, this translates to significantly better performance.
- Better image compression on both desktop and mobile browsers with the integration of the Sencha.io Src service. This can lead to up to 50% image size reduction and mobile optimized serving of images when your site is viewed in mobile browsers on iPhone/iPad/Android etc.
- Full ACL integration with Joomla 2.5+.
- New version/update notification in Joomla 2.5+.
Related Products
| Smart Slider Pro 3.3.26 |
| Slider Revolution Responsive 5.4.7.2 |
| YJ Sphere Slider 1.0.5 |
| Layer Slideshow 2.0.4 |
| JF Flex Slider 1.0 |
| JF Slit Slider 1.0 |
1. Resource Settings
JA Slideshow supports 3 ways to get content:
- From Joomla Articles
- From Image Folder
- From K2
There are some changes when you select different ways to get content.
1.1 Source = From Joomla Articles or From K2
Parameter Explanation
- Display Featured Articles: Show/hide featured article
- Categories Selection: select one or many categories that the module will get articles from to display as slideshow items.
- Articles Sorted By: select to sort articles by date, ordering or most popular.
- Ascending Or Descending: select to sort items ascending or descending based on selected option in 'Articles Sorted By' field
- Max Articles Display: set maximum number of items you want to display on the front-page.
1.2 Source = From Image Folder
Parameter Explanation
- Click Link Open In: select target to open item (open in parent window or new window)
- Sort Type: select to sort items by date or by name.
- Sort Order: select random, ascending or descending sort order.
- Image Folder: select the folder that you want the images in the folder to be displayed as slideshow image.
- Image List: This is the list of images from selected folder. Click on Edit to edit description of the item.
To add description, click on Edit link in each image or click on the image.
You can use tags to style for the description, but please keep in mind that, only tags that are added to the field: Include Tags in the Display settings group can be used.
2. Profile Settings
2.1 General Settings
JA Slideshow supports many JA Templates by default. With each template supports the module, we have one PROFILE. If you are using a template that supports the module by default, make sure you select correct profile for your template. In case there is no profile for your template you are using, you can clone a profile then customize it.
2.2 Animation Settings
The Animation settings include the settings for the animation of slideshow.

Parameter Explanation
- Auto Play: select to enable the auto play option for slideshow or not.
- Animation Type: set the animation type: moving, fading, random slices.
- Animation Duration: set the duration (in milliseconds ) for selected animation type.
- Interval: set the time (in milliseconds) for next play/run.
- Animation Repeat: select to repeat animation or not.
2.3 Display Settings
The settings group includes the settings for size, description, mask of slideshow. H-jtag usb driver for mac download.
Parameter Explanation
- Main Item width: set the width size of main slideshow item (in pixel).
- Main Item height: set the height size of main slideshow item (in pixel).
- Start Item: select item that will be the first item to be display when you open your site.
- Show Description: select to show/hide item's description.
- Show Readmore: select to display Readmore link for each slideshow item.
- Title Max Length: set maximum characters of slideshow's title.
- Description Max Length: select to display Readmore link for each slideshow item.
- Include Tags: set the tags that will be active when you add description for item.
- Description background opacity: set the opacity of background of description block.
- Description background opacity: set the opacity of background of description block.
- Show Description when: select target to display description. Description can be configured to always display or when mouse over image or when image is animated.
- Mask Height: set the height size of mask of description (in pixel) .
- Mask Width: set the width size of mask of description (in pixel).
- Mask Transition Style: set the transition for mask.
- Mask Alignment: set alignment for Mask: top, bottom, left, right.
- Edge Margin: the margin space from the description block to the edge .
Front-end Appearance
- Slideshow Size
- Slideshow Description and Mask
2.4 Navigation Settings
The settings group includes the settings for size, description, mask of slideshow.
Parameter Explanation
- Control Button: the control button allows user to move to next item or back to previous item. You can show or hide the buttons.
- Navigation Show: the module allows you to display or hide the navigation. The navigation when enabled can be displayed as numbers or thumbnail.
- Thumbnail Mode: When navigation show is thumbnail, you can set mode to display the thumbnails: Using Crop, Using Resize, Using Image Source.
Front-end Appearance
3. Advanced Settings
In the advanced settings, you can set the Cache option for the module.You can also add suffix that is used to style for the module.